How to integrate Slack Notification in Jenkins #slack #jenkins
 |
| jenkins-slack Integration |
One powerful way to enhance your team’s collaboration and stay informed about build statuses is by integrating Jenkins with Slack. This integration allows Jenkins to send notifications directly to your Slack channels, keeping everyone in the loop about the latest happenings.
What we need?
Before we dive into the integration process, make sure you have the following prerequisites in place:
- A running Jenkins server .
- A Slack workspace with the necessary permissions to configure incoming webhooks.
Setting up Slack APP:
- In your Slack workspace, navigate to the Apps section.
- Add "Jenkins CI" App.
Step 1
In your Jenkins dashboard, click on Manage Jenkins from the left navigation.


Step 2
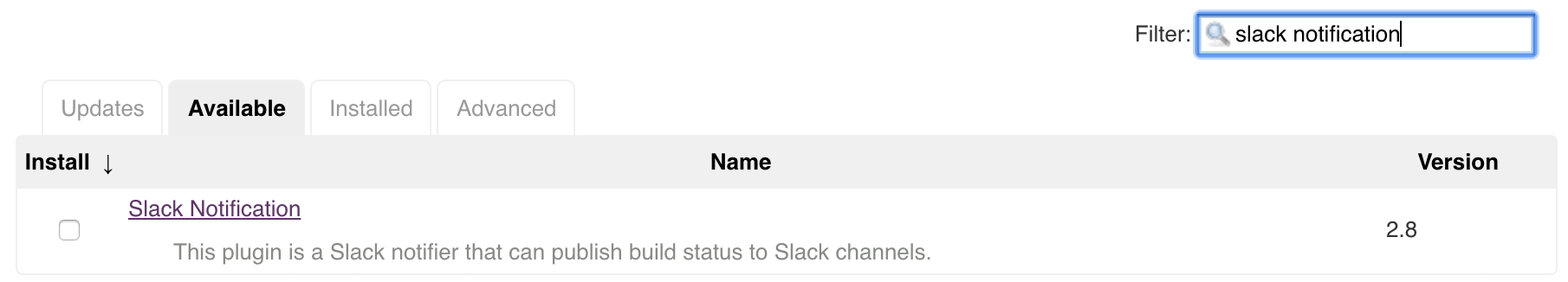
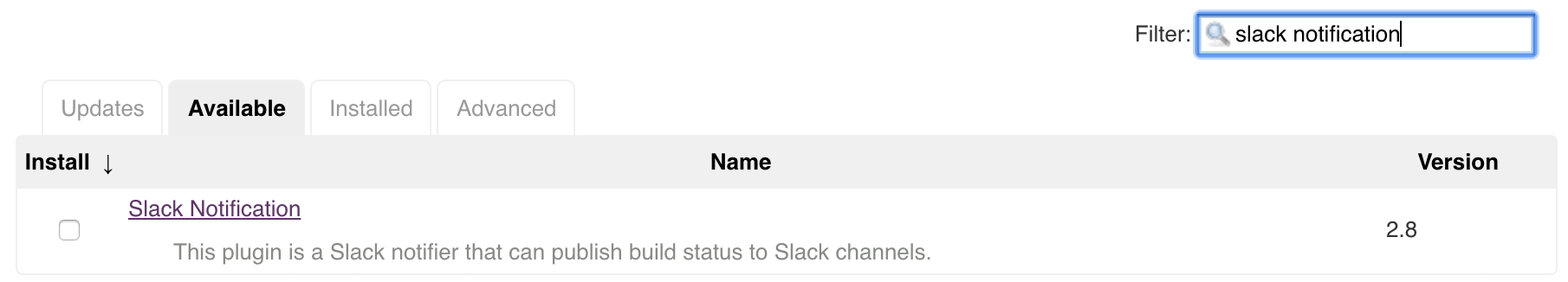
Click on Manage Plugins and search for Slack Notification in the Available tab. Click the checkbox and install the plugin.


Step 3
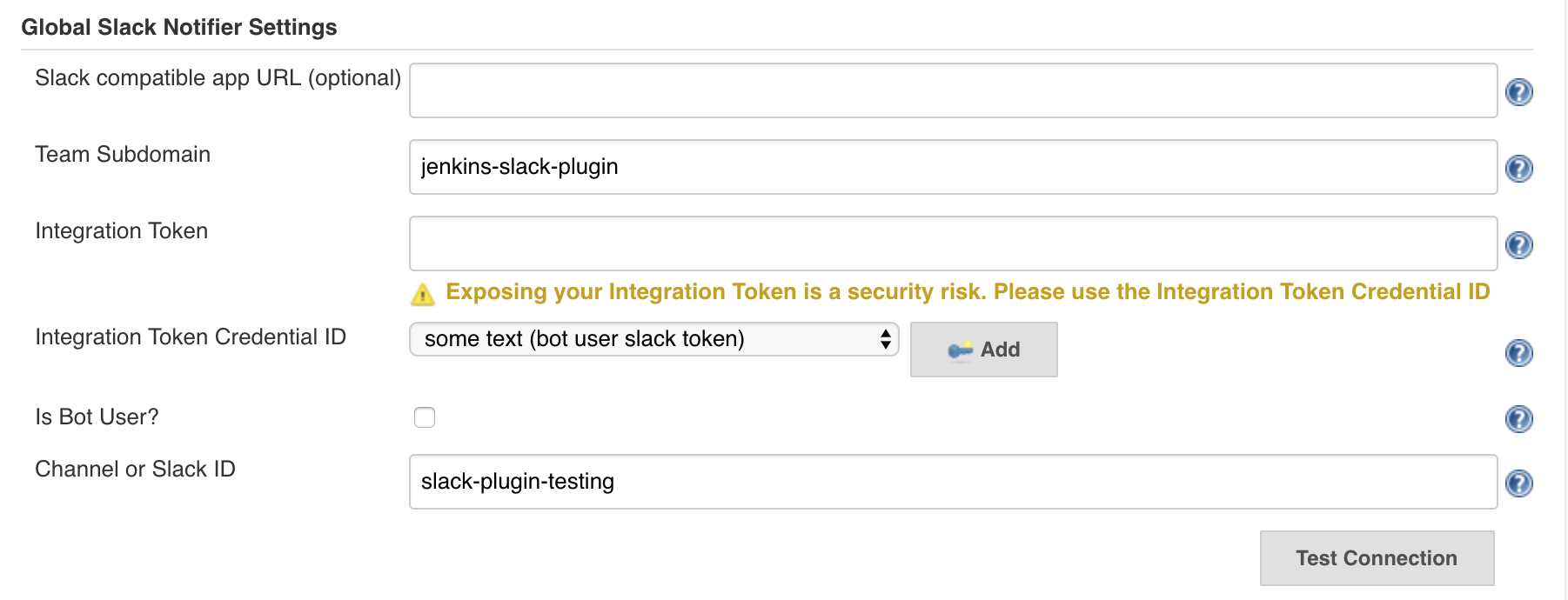
After it's installed, click on Manage Jenkins again in the left navigation, and then go to Configure System. Find the Global Slack Notifier Settings section and add the following values:
- Team Subdomain:
unisonunix - Integration Token Credential ID: Create a secret text credential using
NGAod2tU as the value
The other fields are optional. You can click on the question mark icons next to them for more information. Press Save when you're done.
Note: Please remember to replace the Integration Token in the screenshot below with your own. 
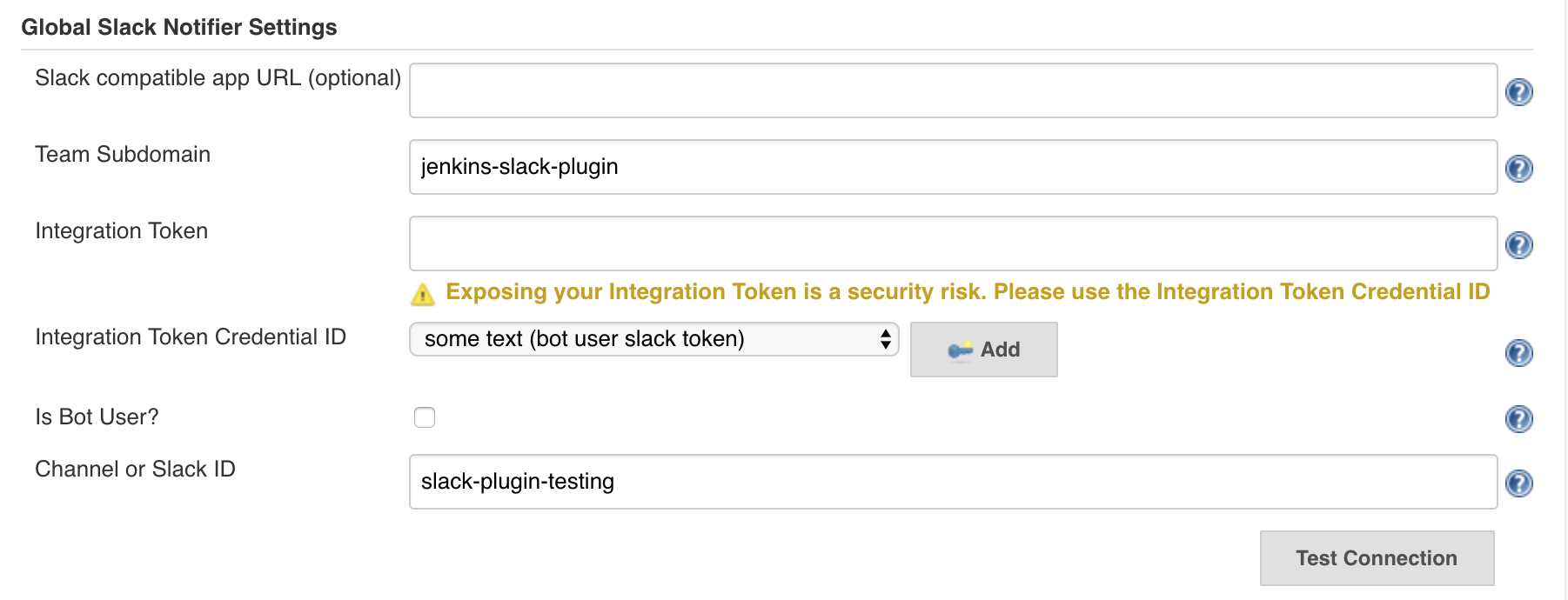
- Team Subdomain:
unisonunix - Integration Token Credential ID: Create a secret text credential using
NGAod2tUas the value
The other fields are optional. You can click on the question mark icons next to them for more information. Press Save when you're done.
Note: Please remember to replace the Integration Token in the screenshot below with your own.
Step 4
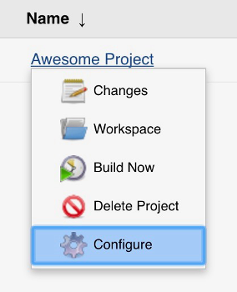
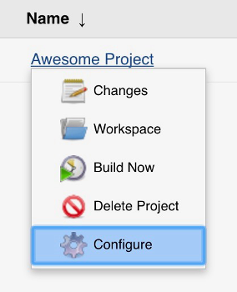
For each Project that you would like receive notifications for, choose Configure from the project's menu.


Step 5
Then you'll need to add Slack Notifications to the Post-build Actions for this project.


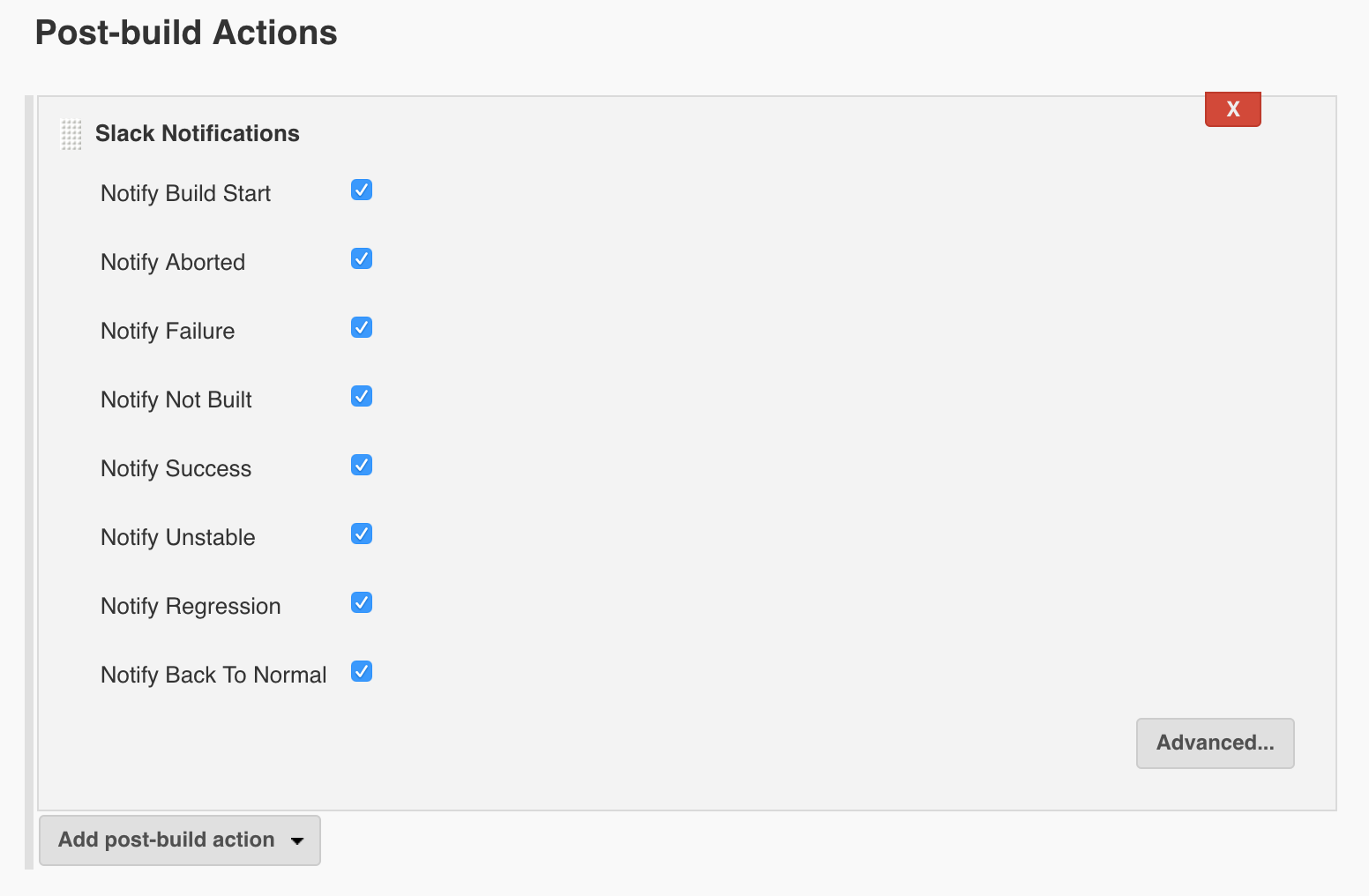
Step 6 In the Slack Notifications section, choose the events you'd like to be notified about.

Setting up Slack Incoming Webhooks (Legacy)
- In your Slack workspace, navigate to the Apps section.
- Search for “Incoming Webhooks” and install the app.
- Create a new incoming webhook for the channel where you want to receive Jenkins notifications.
- Copy the generated webhook URL for later use.
Configuring Jenkins for Slack Integration
Now that we have the webhook URL, let’s configure Jenkins to send notifications to Slack:
Install Slack Plugin:
- Go to your Jenkins dashboard.
- Click on “Manage Jenkins” in the left sidebar.
- Select “Manage Plugins.”
- Navigate to the “Available” tab, search for “Slack Notification Plugin,” and install it.
Configure Slack Credentials:
- In the Jenkins dashboard, go to “Manage Jenkins” > “Manage Credentials.”
- Click on “Global credentials (unrestricted)” and then “Add Credentials.”
- Choose “Secret text” as the kind, enter your Slack webhook URL in the “Secret” field, and give it an ID (e.g., `
slack-webhook`). - Click “OK” to save the credentials.
Configure Jenkins Global Settings:
- Go to “Manage Jenkins” > “Configure System.”
- Scroll down to the “Slack” section.
- Add your Slack workspace domain in the “Team Domain” field.
- Under “Integration Token,” choose the credential you created (e.g.,
slack-webhook) from the dropdown. - Click “Save” at the bottom of the page.
Testing the Integration
Step-1:
Click on New Item > Item Name > Choose Pipeline
Step-2:
Select Pipelinescript from Pipeline DropDown
Step-3:
Add Script for example:
pipeline {
agent any
stages {
stage('Checkout GitHub Repo') {
steps {
script {
//Add github repo url
git branch: 'node-test', url: 'https://username:accesstoken@github.com/Devops-App.git'
}
}
}
}
post {
always {
//Add channel name
slackSend channel: 'channelName',
message: "Find Status of Pipeline:- ${currentBuild.currentResult} ${env.JOB_NAME} ${env.BUILD_NUMBER} ${BUILD_URL}"
}
}
}






No comments